Приветствую ребята! Поговорим о создании сайтов, а точнее об HTML языке. Эта статья будет начинающей, и усваиваемый материал, который Вы прочтёте надеюсь будет понятен. Учитывая, что статью может читать и самый обычный человек, который не имеет ничего общего с созданием сайта.
Изучив базовые знания, Вы уже сможете создавать кое-какие сайты и понимать алгоритм их создания, и всё это Вы сможете сделать самостоятельно, а пока приступим к обучению.
В этой статье я расскажу что такое HTML. HTML – это язык разметки гипертекста. Мы с Вами говорим на русском языке, в других странах говорят на других языках, а наш браузер говорит со страницами сайтов на языке HTML.
Для тех кто не знает, что такое браузер, то это программа для отображения web-страниц, популярные из которых Google Chrome (я пользуюсь им), Mozilla Firefox, Opera, Safari. Все сайты в интернете состоят из страниц html.
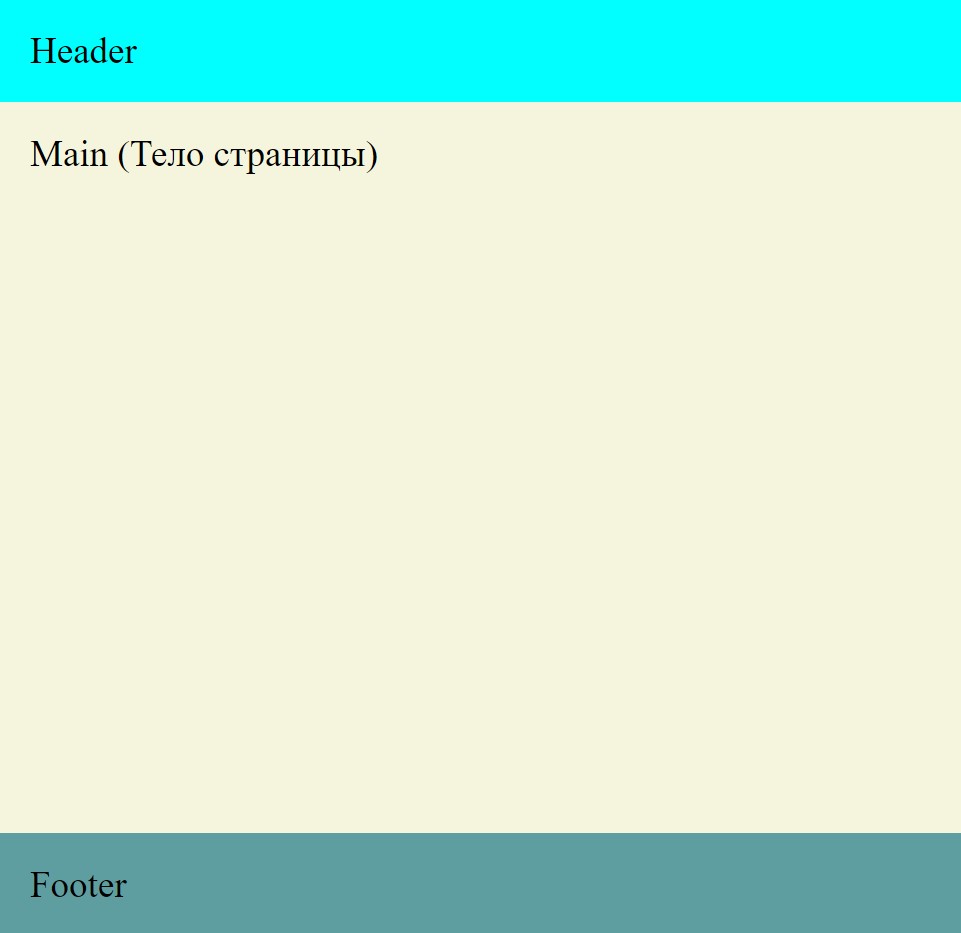
Когда мы заходим на определенную страницу какого-либо сайта, то информация с этой страницы передаётся на браузер, который считывает весь код, “переваривает” его, а затем выдаёт нам на экран монитора понятное и привычное изображение интернет страницы. Это текст, различные картинки, ссылки и так далее. Получается, что именно с помощью кода мы указываем браузеру, что именно и в каком виде, нужно выводить на экран.
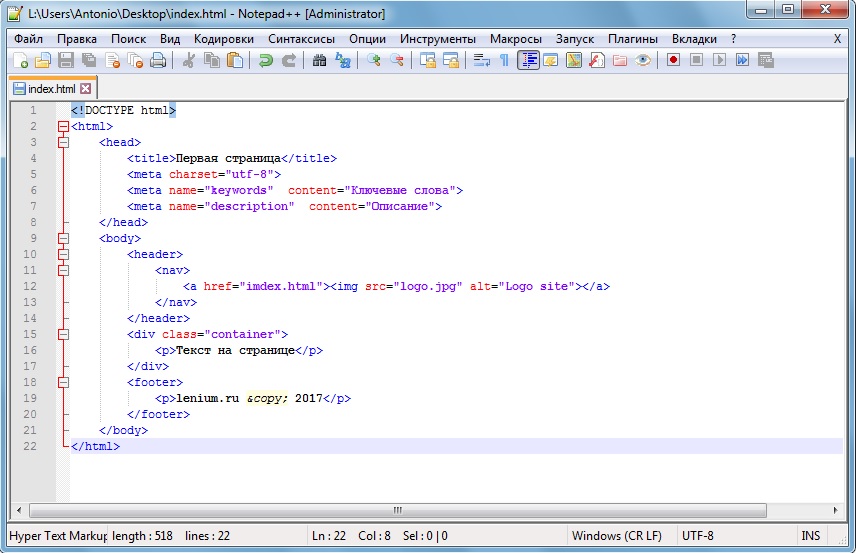
Как видите алгоритм достаточно простой.. и не стоит бояться html кода, который представлен ниже на рисунке, на примере моего сайта lenium.ru (в браузере Chrome этот код можно открыть клавишей Ctrl+U на клавиатуре, либо F12).
Совсем скоро Вы будете понимать, что обозначают все эти символы и для чего они нужны. В скором времени Вы и сами создадите свою первую страницу. А пока что нам требуется скачать необходимые программы, которые нам потребуются для написания кода html.
Хотя создать web-страницу можно даже при помощи обычного блокнота, который входит в стандартный состав программы любой операционной системы, но пользоваться обычным блокнотом не так уж и удобно, поэтому мы скачаем его усовершенствованную версию с названием Notepad++, с официального сайта программы https://notepad-plus-plus.org/ .
Переходим по ссылке, нажимаем Download, и скачиваем программу. Для начала эта программа хороша тем, что будет подсвечивать наш код. А значит нам будет намного удобнее ориентироваться в коде. Выглядит это следующим образом..
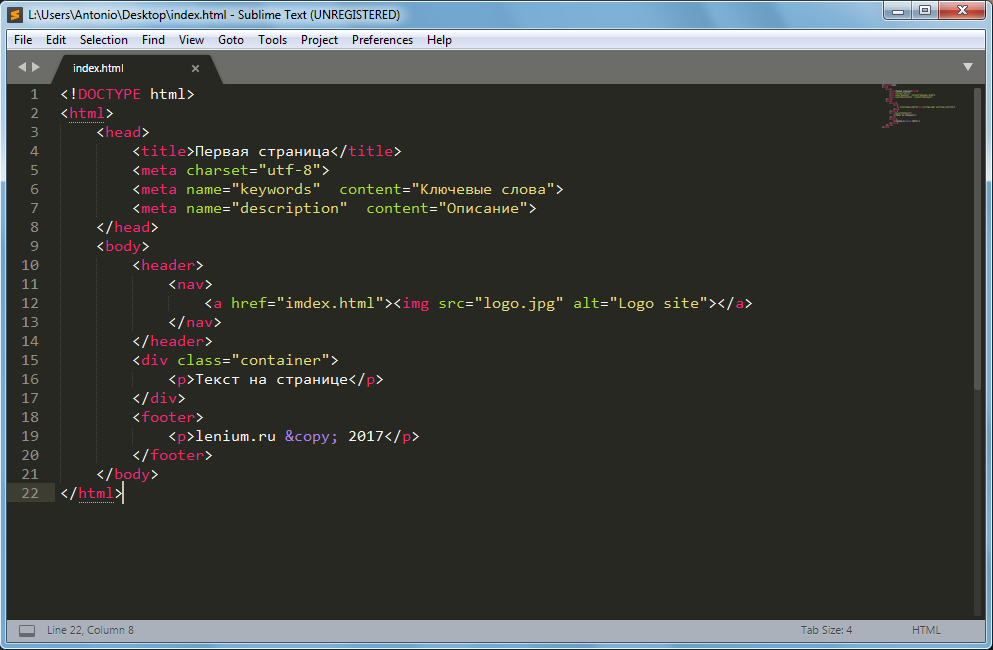
Если у Вас не Windows, а Mac или Linux, то для Вас выбор программы выпадет наверное в сторону Sublime Text 3. Кстати как альтернатива Notepad++, у “Саблайм” фон тёмного цвета, что многим оказывается привычнее.
Надеюсь также, что у Вас уже имеется браузер, в котором Вы будете просматривать результат написания Вашего кода. Рекомендую Google Chrome (либо Firefox или Opera). А в будущем лучше проверять вёрстку сайта во всех трёх браузерах! Скачать Google Chrome можно опять же с официального сайта – https://www.google.ru/chrome/.
На этом вступительная статья пока заканчивается. Продолжение скоро!..
 lenium.ru
lenium.ru