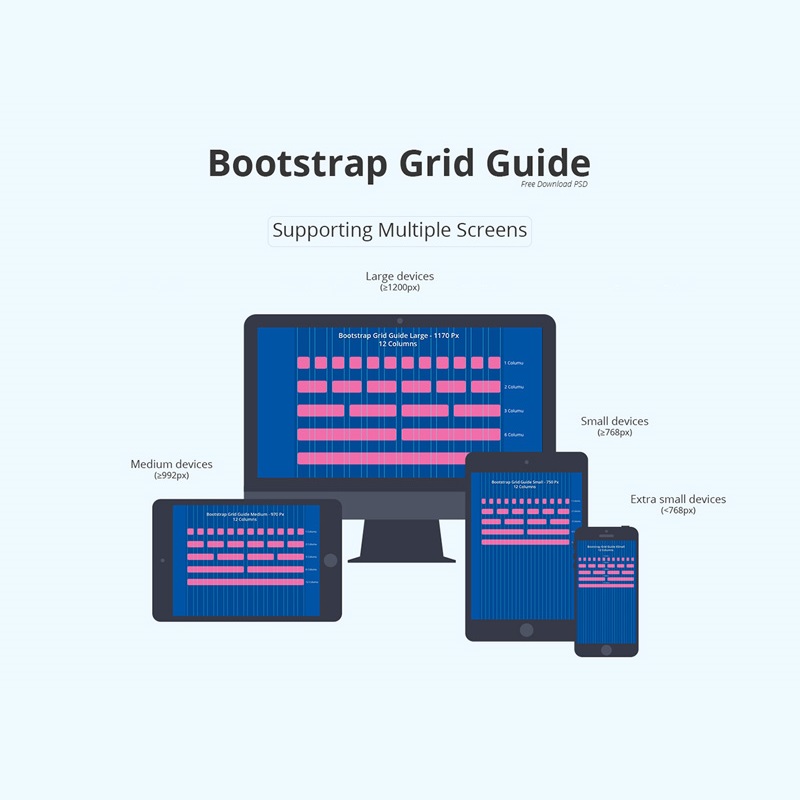
Медиа-запросы и размеры основного .сontainer тега, которые я использую для вёрстки сайтов. Сам я Bootstrap не использую, однако Брейкпоинты (точки) оттуда беру за основу.
Некоторые размеры точек, уже начали появляться в Bootstrap 2.0.0 версии, однако большинство из них (красным выделенные) были не такими точными: 480px, 768px, 940px (или 980px), 1210px (или 1200px).
Размеры точек в 576px (max-width: 575.98px и min-width: 576px), появились как Small (sm) размер, и официально стали использоваться в Bootstrap 4.0 версии.
Размеры точек в 1400px (max-width: 1399.98px и min-width: 1400px), появились как Extra extra large (xxl) размер и официально стали использоваться в Bootstrap 5.0 версии. Их также можно использовать для адаптива.
Все версии Bootstrap можно посмотреть здесь: https://getbootstrap.com/docs/versions/
.container {
padding: 0 15px;
}
/* Media Min-Width */
/* 576 и выше (Малые девайсы - ландшафтные) */
@media (min-width: 576px) {
.container {
max-width: 540px;
margin: 0 auto;
padding: 0;
}
}
/* 768 и выше (Средние девайсы - таблетки) */
@media (min-width: 768px) {
.container {
max-width: 720px;
}
}
/* 992 и выше (Большие девайсы - десктопы) */
@media (min-width: 992px) {
.container {
max-width: 960px;
}
}
/* 1200 и выше (Экстрабольшие девайсы - большие десктопы) */
@media (min-width: 1200px) {
.container {
max-width: 1140px;
}
}
/* 1400 и выше (XX-Large devices (larger desktops)) Bootstrap 5 */
@media (min-width: 1400px) {
.container {
max-width: 1320px;
}
}
/* Media Max-Width */
/* 0 - 1399.98 (Большие десктопы / X-Large devices (large desktops) */
@media (max-width: 1399.98px) {}
/* 0 - 1199.98 (Большие девайсы - большие десктопы) */
@media (max-width: 1199.98px) {}
/* 0 - 991.98 (Средние девайсы - таблетки) */
@media (max-width: 991.98px) {}
/* 0 - 767.98 (Малые девайсы - ландшафтные) */
@media (max-width: 767.98px) {}
/* 0 - 575.98 (Экстрамалые девайсы - телефоны) */
@media (max-width: 575.98px) {}
/* 0 - 424.98 (Экстрамалые девайсы - телефоны (доп)) */
@media (max-width: 424.98px) {}В целом Bootstrap был создан в 2011 году, и интересно то, что он был создан во время обычного “хакатона”, командой разработчиков Twitter. И затем он стал одним из самых популярных CSS фреймворков и в 2020 году занимал 7-е место в рейтинге из всех самых популярных проектов на GitHub. Ну и понятное дело, что он используется миллионами разработчиками по всему миру.
Bootstrap оказался более чем идеальным фреймворком для многих, и за 11 лет вышло огромное количество других разных CSS фреймворков, это Foundation, Bulma CSS, Skeleton, uikit, Semantic UI, Tailwind CSS (который кстати довольно интересный), ну и прочие. Их было очень много, можете отписать в комментариях, с какими работали Вы и какое впечатление у Вас о них осталось.
 lenium.ru
lenium.ru