Посмотрим как прижать футер к низу страницы в браузере на CSS.
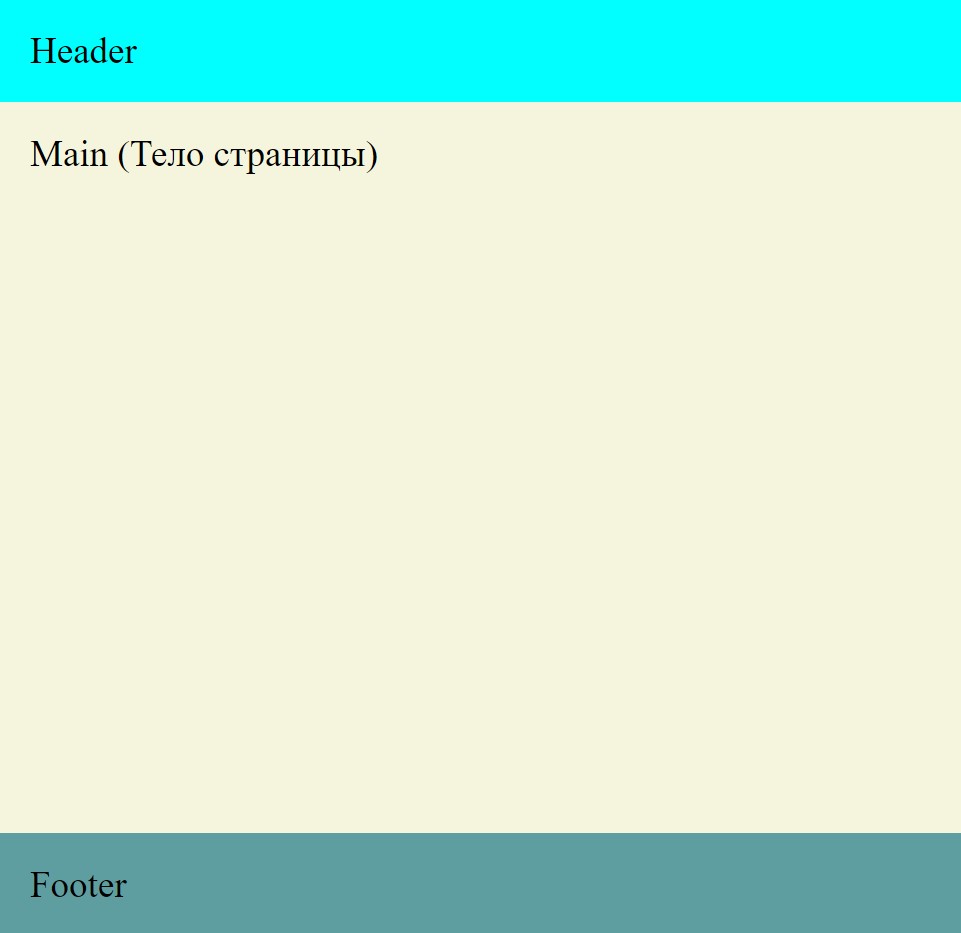
Например, у нас есть стандартное расположение:
- Header
- Main (Тело страницы)
- Footer
Смотрим код:
index.html
<!DOCTYPE html>
<html>
<head>
<title>Прижать футер к низу страницы</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="wrapper">
<header class="header">Header</header>
<main class="main">Main (Тело страницы)</main>
<footer class="footer">Footer</footer>
</div>
</body>
</html>Здесь у нас есть общий div с классом wrapper, которому мы задаём параметр display: flex и расположение внутренним блокам вниз (flex-direction: column).
margin: 0 у нас всегда убирает лишние отступы у html и body. Им же мы и добавляем 100% ширины (height: 100%) и такую же (min-height: 100%) минимальную ширину wrapper.
Важным параметром здесь является flex: 1 1 auto, что по сути является короткой записью, но нам достаточно указать здесь только flex-grow: 1, который и определяет как много свободного пространства во flex-контейнере должно быть назначено текущему элементу. И всё заработает.
style.css
html, body {
margin: 0;
height: 100%;
}
.wrapper {
min-height: 100%;
display: flex;
flex-direction: column;
}
.main {
flex: 1 1 auto;
}
 lenium.ru
lenium.ru