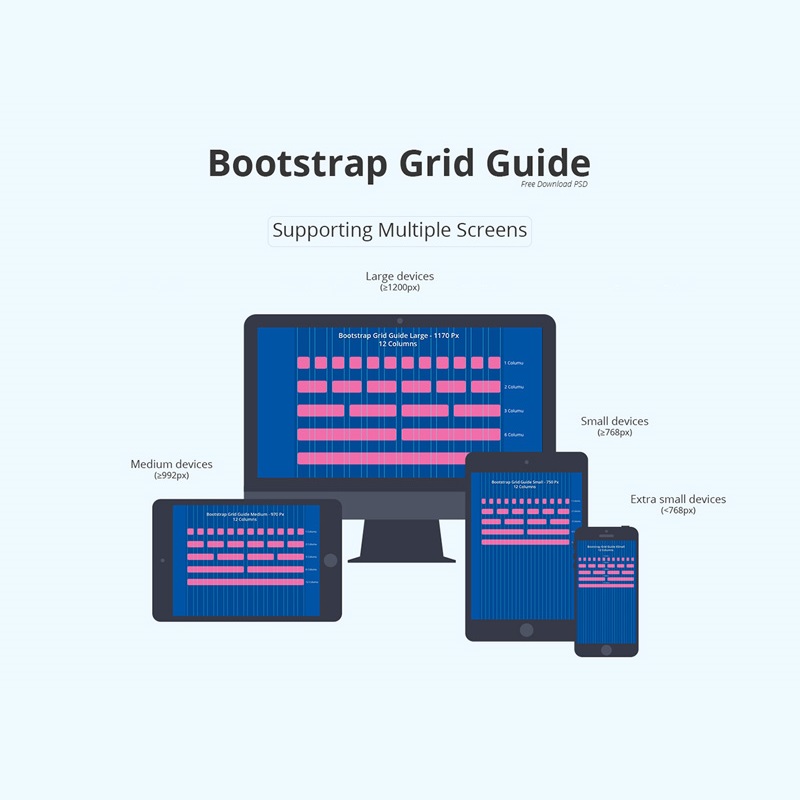
Медиа-запросы и размеры основного .сontainer тега, которые я использую для вёрстки сайтов. Сам я Bootstrap не использую, однако Брейкпоинты (точки) оттуда беру за основу. Некоторые размеры точек, уже начали появляться в Bootstrap 2.0.0 версии, однако большинство из них (красным выделенные) были не такими точными: 480px, 768px, 940px (или 980px), 1210px (или 1200px).
Как быстро и правильно писать :last-child в CSS?
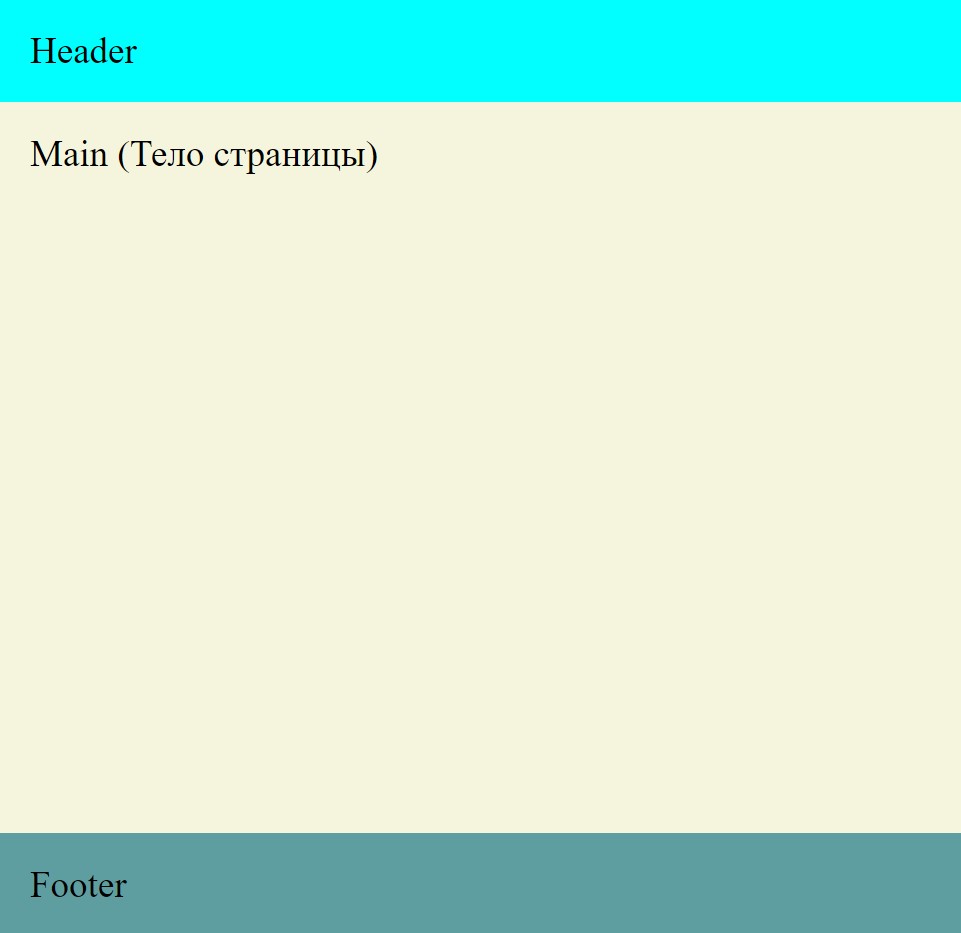
Как прижать футер (footer) к низу страницы?
Как заменить в ACF старое Имя поля (ключ) на новое, SQL-запрос
Бегущие цифры на JavaScript. Простой эффект для сайта
Современный FlexBox против традиционного Float свойства.
На смену традиционным способам вёрстки к нам пришла технология FlexBox, на которую стоит обратить большое внимание. FlexBox – это новая удобная технология для вёрстки веб-страниц, при помощи которой мы можем решать старые типичные проблемы, новыми способами легко и удобно. Это касается вечной и наболевшей темы вертикальных выравниваний.
Как закрыть прямой доступ к папке через htaccess?
Смена доменного имени в XAMPP / Настройка нового хоста – Часть 2
Установка локального web-сервера XAMPP / Создание первого PHP скрипта – Часть 1
Сегодня мы рассмотрим, как установить локальный сервер на наш компьютер и запустить на нём свой первый php скрипт. Существует много разных локальных веб-серверов (XAMPP, Open Server, Denwer). Последний перестал обновляться, к тому же не поддерживает версию PHP 7.. Open Server неплохой локальный сервер. Но мы будем использовать XAMPP, к концу статьи Вы поймёте, насколько его
 lenium.ru
lenium.ru