Правильным и быстрым вариантом написания последнего :last-child блока или параграфа будет запись такого вида:
p:not(:last-child) {
margin-bottom: 15px;
}В данном случае мы задаём одной строкой правильное правило отступов одной строкой, для параграфа p. При этом сразу же обозначаем, чтобы для последнего параграфа отступ не ставился.
А это правило для блока.
.about__title:not(:last-child) {
margin-bottom: 1rem;
}Это удобно, к примеру, в случаях, когда мы делаем вокруг параграфа рамку border с внутренними отступами padding. Таким образом у нас не будет лишнего отступа.
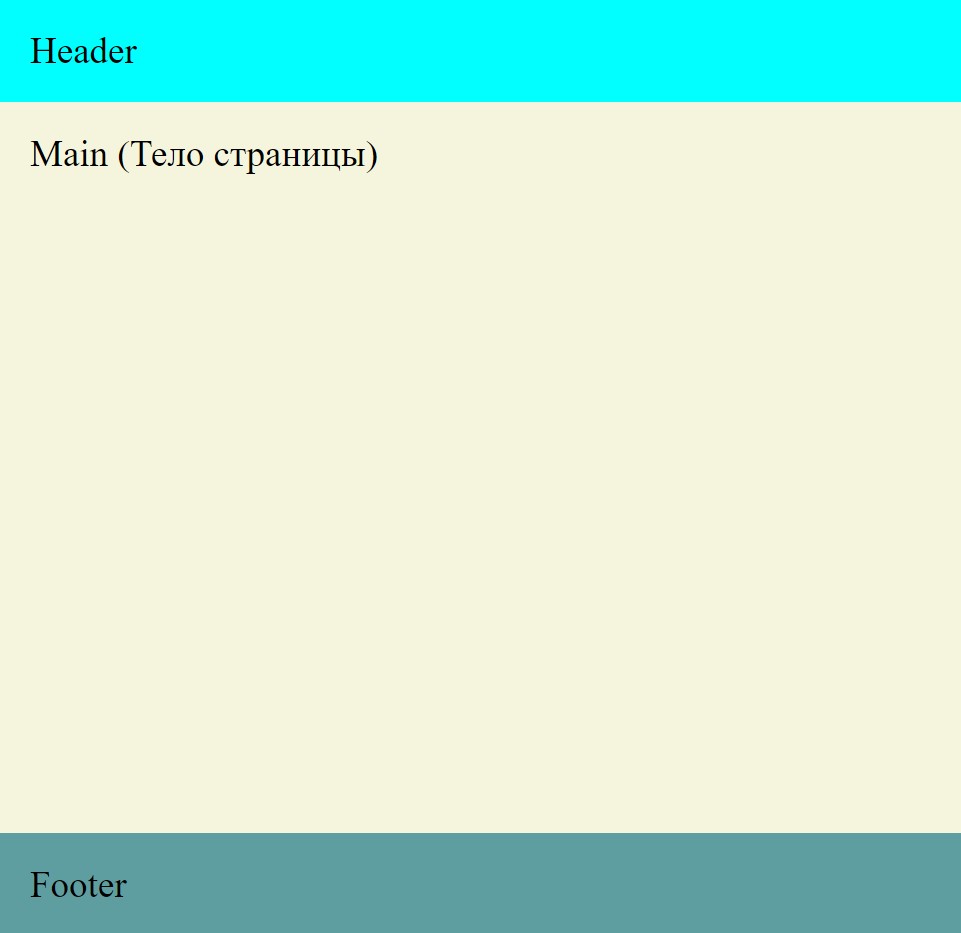
Если это правило применить в нужных местах на всём сайте, то у нас выйдет эстетически правильный и красивый дизайн, ну и правильная его вёрстка конечно.
 lenium.ru
lenium.ru