Продолжаем говорить об HTML. Во втором уроке важно в точности следовать инструкциям, тем самым мы создадим свою первую Web-страницу. Некоторые моменты Вам могут быть не понятны, но это только по началу, чем больше будет практики, тем более для Вас будут привычнее действия и понимание языка. В этом уроке наша задача создать страницу на html, некоторые вопросы и неясности будут рассмотрены в след. уроках.
Для начала создадим папку с которой мы будем работать на Рабочем столе под типичным названием Сайт. В этой папке будет проходить вся наша работа.
На прошлом уроке мы скачивали один из редакторов Notepad++ или же Sublime Text (на выбор). Если установка была стандартной, то эти программы можно найти в папке Program Files. В моём случае я выберу Notepad++, запускаем его и пишем или копируем код приведённый ниже..
<html>
<head>
<title>Первый сайт</title>
</head>
<body>
Приветствую! Это моя первая страница..
</body>
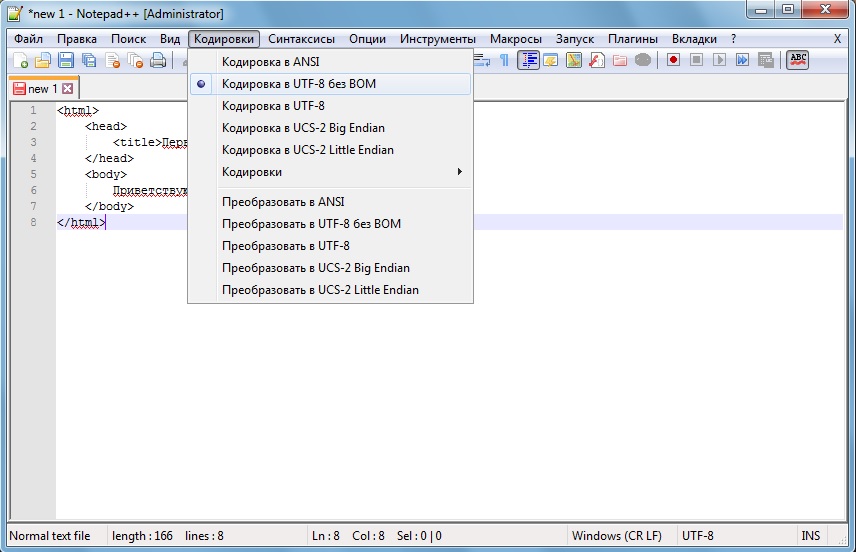
</html>Для того чтобы наша страница отображалась корректно в браузере, рекомендуется использоваться кодировку utf-8. Углубляться подробнее в тему с кодировкой не стоит, просто стоит это помнить. В Notepad++ Вы всегда можете её поменять так: Кодировки – Кодировать в UTF-8 (без BOM).
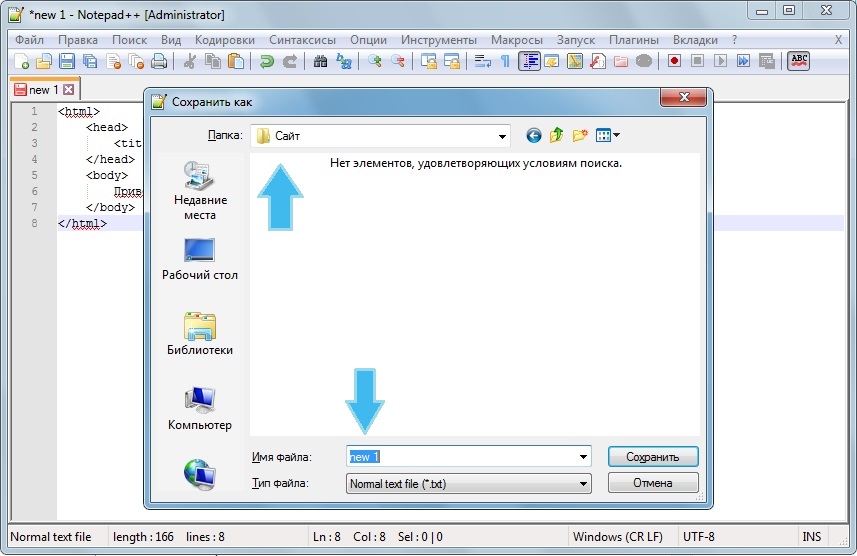
Также мы видим, что файл наш не сохранён пока ещё, и поэтому текстовый редактор не показывает нам подсветку кода, так как не знает что это за файл и его расширение. Для того чтобы созданное нами превратилось в Web-страницу, нам нужно сохранить её, как файл с расширением .html . Для этого нажимаем в верхнем меню кнопку Файл – Сохранить как.. либо привычно нажать комбинацию клавиш Ctrl+S.
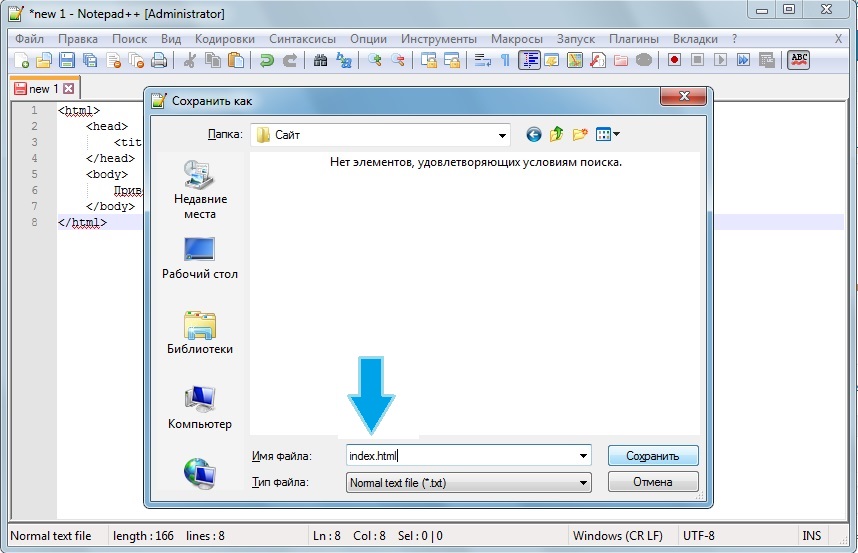
Выбираем путь куда будет сохранён файл, сохраним его в созданной нами папке с названием “Сайт”. И изменим название сайта на index.html (название + расширение). Обычно первую страницу называют именно таким именем. После чего нажмём “Сохранить”.
Вот и всё, наш первый файл можно считать уже Web-страницей у которой есть название и пару слов в качестве контента на странице. Также можем заметить что код после сохранения файла нам уже подсвечивается, а значит можем продолжать работать в таком режиме.
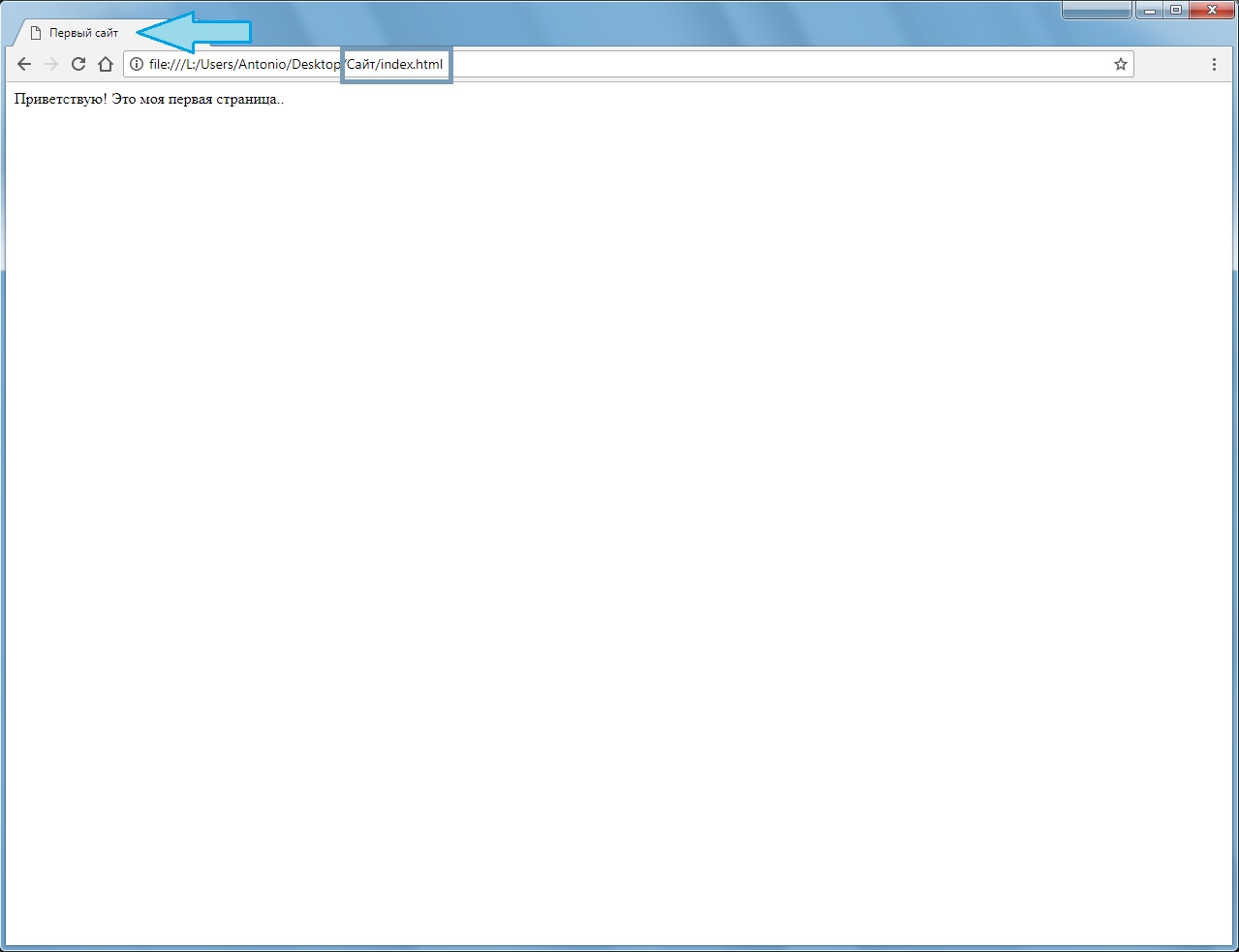
После изменения расширения данного файла, его можно открыть теперь через Google Chrome .
Как видите наш файл открылся в браузере, как обычная интернет страница, где мы видим обычный текст, а в коде созданной нами страницы присутствуют ещё различные непонятные символы – так называемые “теги“. Что это за теги, и как это всё работает мы разберём в следующей статье. На этом пока всё! До следующей статьи..!
 lenium.ru
lenium.ru